Great Chartjs Axis Range

But Chartjs does lack some functionality to add this.
Chartjs axis range. Active 3 years 4 months ago. Chart js get 0 x. Etimberg mentioned this issue on Feb 25 2017.
To position the axis at the center of the chart area set the position option to center. These axes are known as cartesian axes. Sunil Urs says.
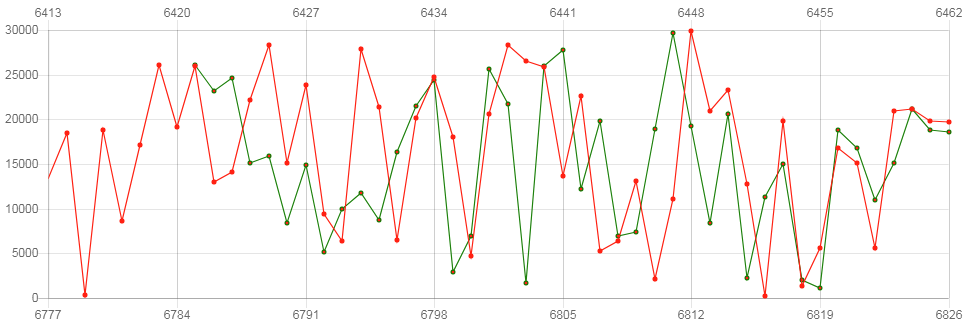
I have a script that generates many tables on the same page but the values displayed range from small to very large. Now Im going to show you how to dynamically change the underlying charts data based on the users input. Documentation and removed type.
In case you want to use Timestamps instead then you can do so by setting xValueType property of dataSeries to dateTime. This adds the option of having a range slider to your ChartJS Charts to allow you to select a specific data scale - schme16Chartjs-RangeSlider. AxisX titleAxis X title.
Dont know if this is the same but I tried to implement also a range selection like in the image below. September 1 2015 at 225 pm. GitHub is home to over 50 million developers working together to host and review code manage projects and build software together.
In this mode either the axis option is specified or the axis ID starts with the letter x or y. Support labels on Sep 7 2016. AxisX can also contain multiple Axis objects in the form of an array in case you need Multiple X Axis as.