Recommendation D3 Line Chart Codepen

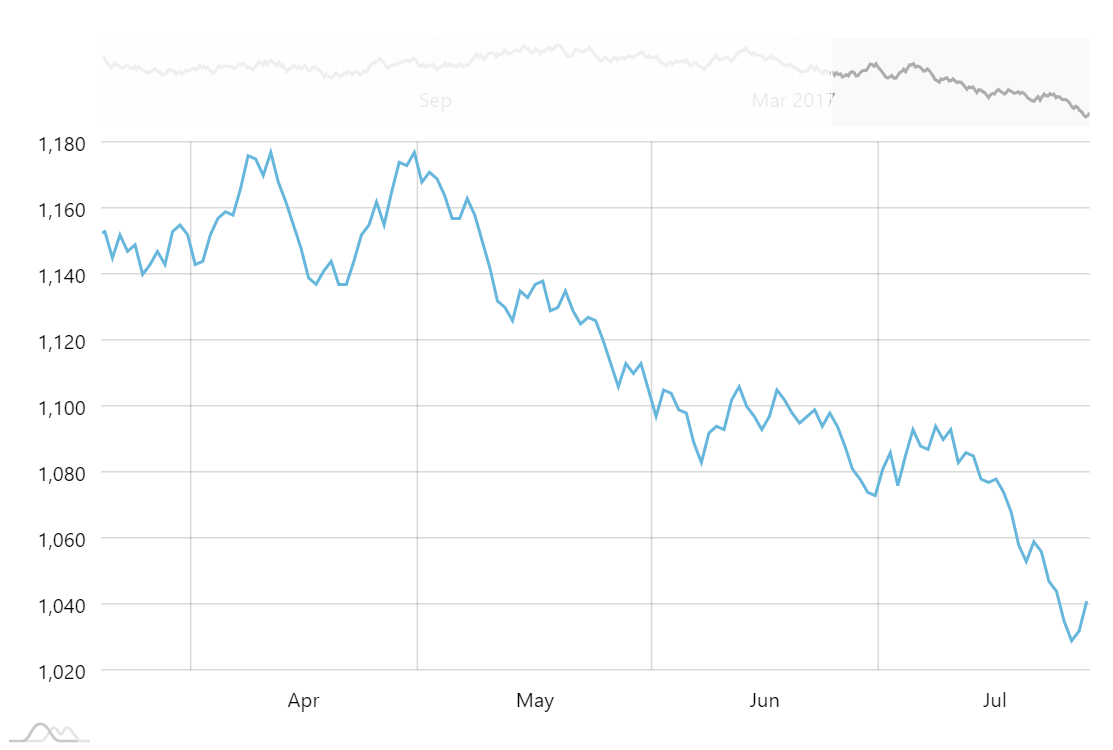
D3 Mouseover Multi Line Chart.
D3 line chart codepen. Getting Started with Data Visualization Build Your First Chart With D3js. Dec 4 2017 8 min read. Learn the basics of D3 and make a chart.
You can plot and choose from a wide variety of charts such as treemaps pie charts sunburst charts stacked area charts bar charts box plots line charts multi-line charts and many more. First load the D3 script by including the following line in your code. See the Pen LineChart using React and D3 by JANA adeveloperdiary on CodePen.
You probably need to. New York San Francisco Austin October Mon 03 Wed 05 Fri 07 Oct 09 Tue 11 Thu 13 Sat 15 Mon 17 Wed 19 Fri 21 55 60 65 70 75 80 Temperature ºF New York San Francisco Austin. Lineplot section Download code.
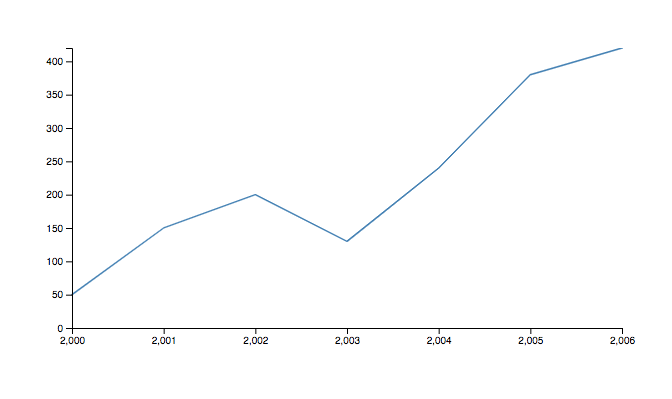
We have our basic line chart created with D3 in the codepen below. Line Chart Design in ReactJS Live Preview. D3 mouseover multi-line chart.
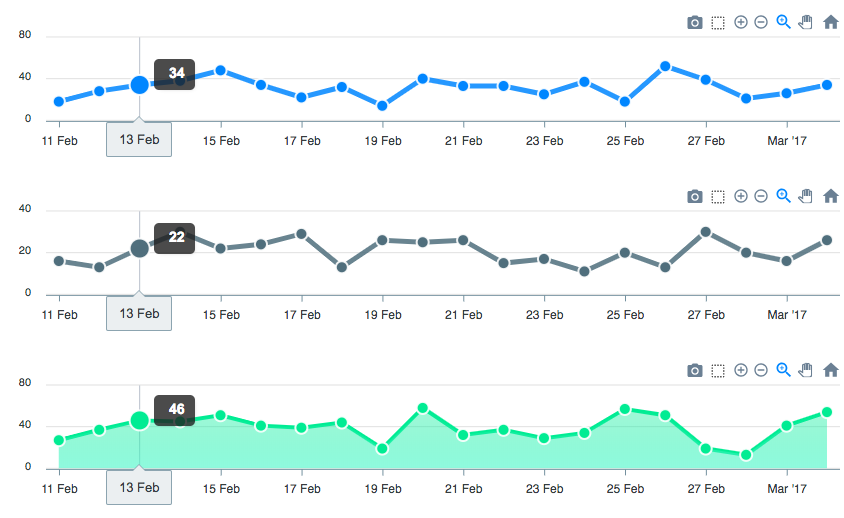
D3 can show you data using HTML SVG and CSS. Data types Create dimensions for the SVG canvas. Using small multiple is a very good alternative and this post describes how to implement it in d3js.
150 With this data. William Playfair invented the bar line and area charts in 1786 and the pie chart in 1801. D3 js line chart making d3 js charts interactive line area chart using react and d3 d3 multi line graph with zoom line chart bar react d3.