Fabulous Line Chart With Scroll And Zoom Chartjs

Also I think I found a way to prevent this in your code.
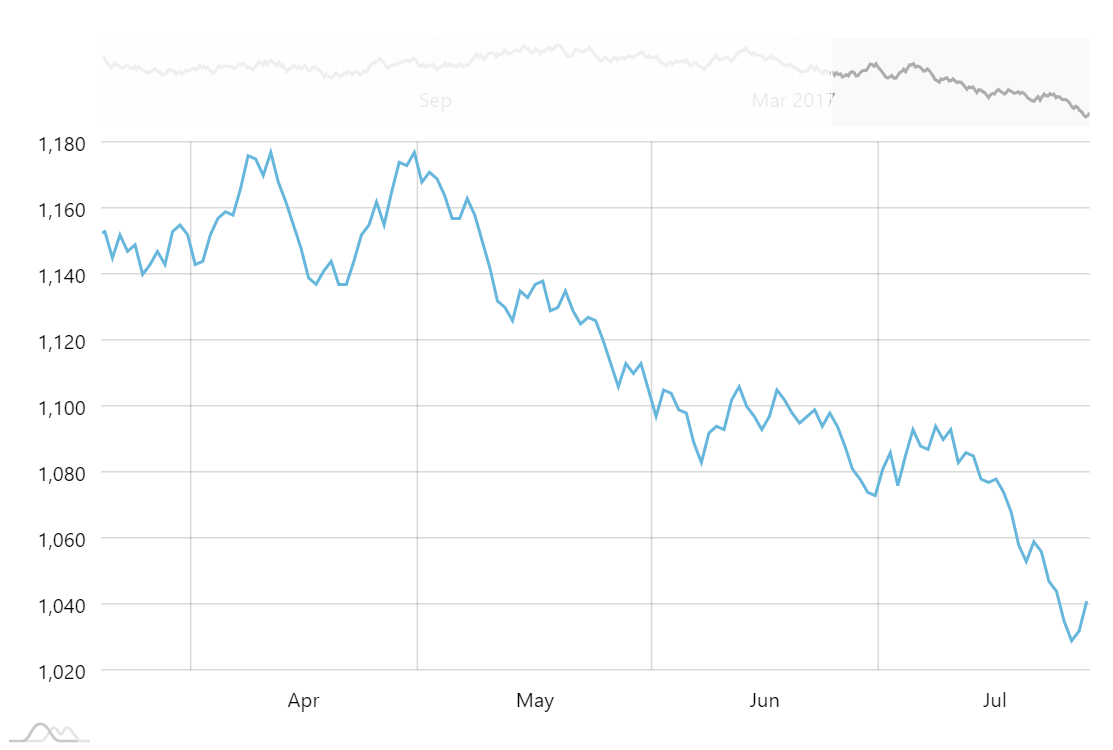
Line chart with scroll and zoom chartjs. The zooming and panning features allow for this analysis to take place efficiently. The options for chartjs-plugin-zoom should be placed in optionspluginszoom in chartjs configuration. Advanced Line Horizontal Scroll Randomize Add.
Shift points off of the charts dataset array and push them into the hiddenLeft array. Chart Called while the chart is being panned. In addition many plugins can be found on the npm registry.
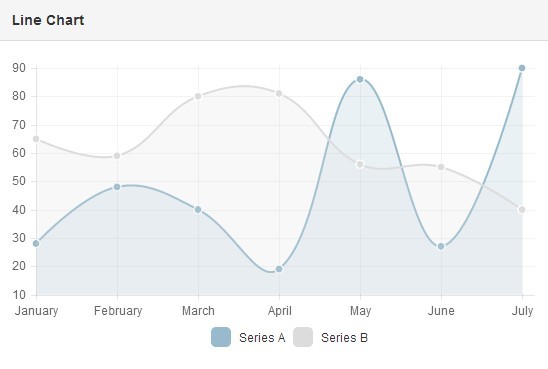
I use ChartJS 2 and fixed Y-axis is not supported there also. It consists of multiple lines where each line represents a category and data points that belong to the category. GitHub opens new window chartjs-plugin-zoom A zoom and pan plugin for Chartjs 300 Get Started.
Running npm install chartjs260 breaks x-axis panzoom again. Hammer-js then Chartbundlejs and chartjs-plugin-zoomjs. So it looks like a problem with the chartjs version.
Jibaxx Did you find anything that worked for you. Chartjs-plugin-stacked100 - Draws 100 stacked bar chart. Chartjs-plugin-draggable - Makes select chart elements draggable with the mouse.
Panning can be done via the mouse or with a finger. Gradient color in Chartjs Line Chart. Line Horizontal Scroll Line Vertical Scroll Bar Horizontal Scroll Bar Vertical Scroll Mixed Horizontal Scroll Mixed Vertical Scroll Bubble Horizontal Scroll Bubble Vertical Scroll Integration.