Glory Ngx Line Chart

Rendering engine in Angular for displaying charts using D3 to calculate chart logic.
Ngx line chart. For ngx-charts line chart it show the line chart but there is no dot for the data point. Hello everyone I am building a feature which will allow the user to switch between a chart and a chart using the same data source. How to Use Associated Attributes.
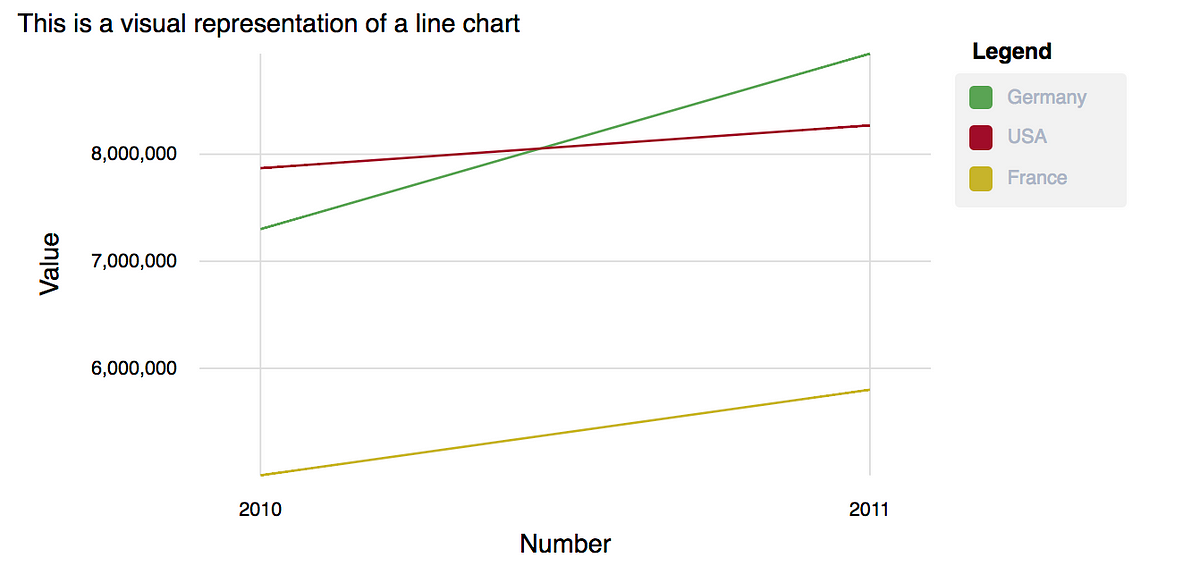
Us name. It has full documentation with a complete list of examples. Plus the minimum and the maximum value of each data point are provided.
De name. Ngx-line-chart Good-looking easy-to-use customizable Angular line chart library for 1 or 2 data sets with separate or common y-axes. NgxBeautifulCharts is an Angular library for creating charts in your application.
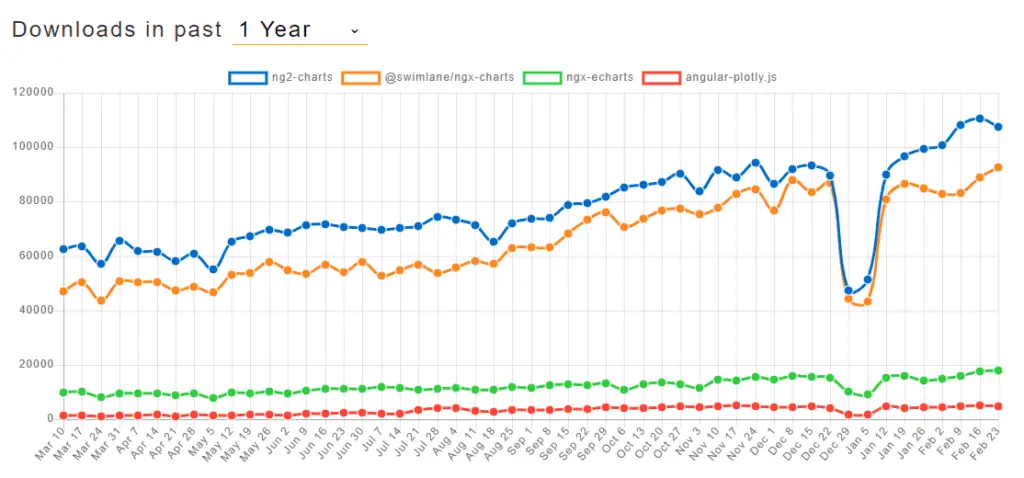
Ngx-charts is unique because we dont merely wrap d3 nor any other chart engine for that matter. NGX-Charts supports various chart types like bar charts line charts area charts pie charts bubble charts doughnut charts gauge charts heatmap treemap and number cards. Usage A Line Chart is widely used in comparing trending data such as stock market shares.
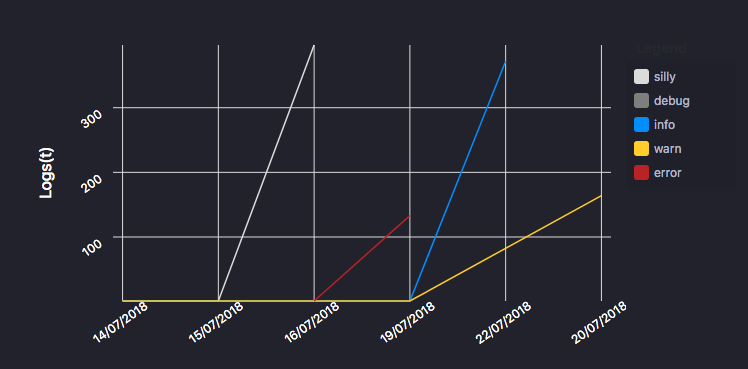
It is using Angular to render and animate the SVG elements with all of its binding and speed goodness and uses d3 for the excellent math functions scales axis and shape generators. It does not contain any background color. Cant bind to tooltipTemplate since it isnt a known property of ngx-charts-line-chart.
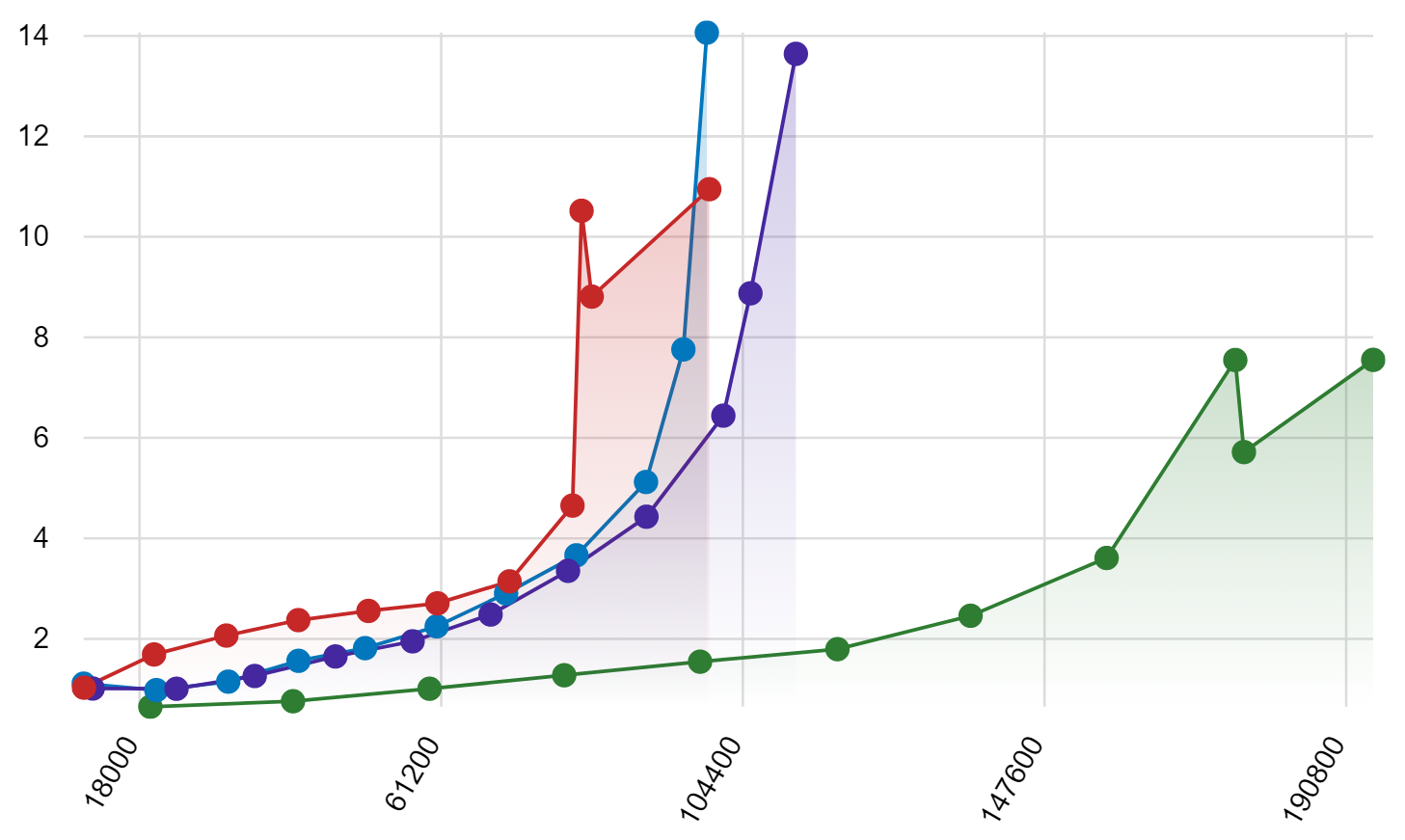
The use case for a line chart. If you hover the data point it show a dot for the data pint and also with a label tooltip. The line chart above shows the exchange rate between two fictional currencies over a six month period.