Outstanding React Chart Time Series
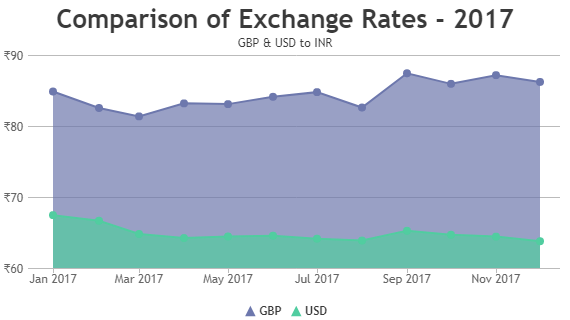
Line Chart is valuable in showing data that progressions persistently after some time.
React chart time series. Deliver dynamic data visualizations with real-time UI updates based upon user interactions within the Chart. So before giving your data to the LineSeries component you can modifying to replace your x value by new Date x using datamap function for example. We recognized early that we could combine the composability of React with the drawing primitives of d3 to meet our visualization needs.
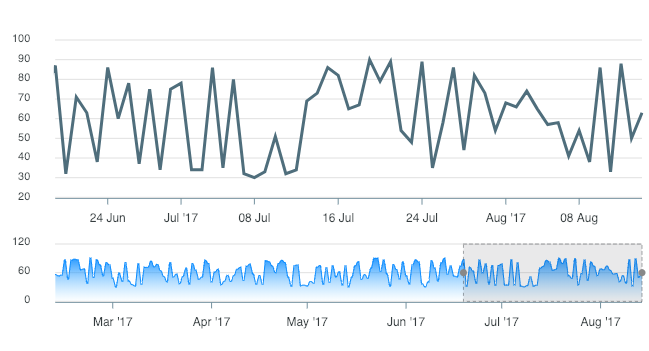
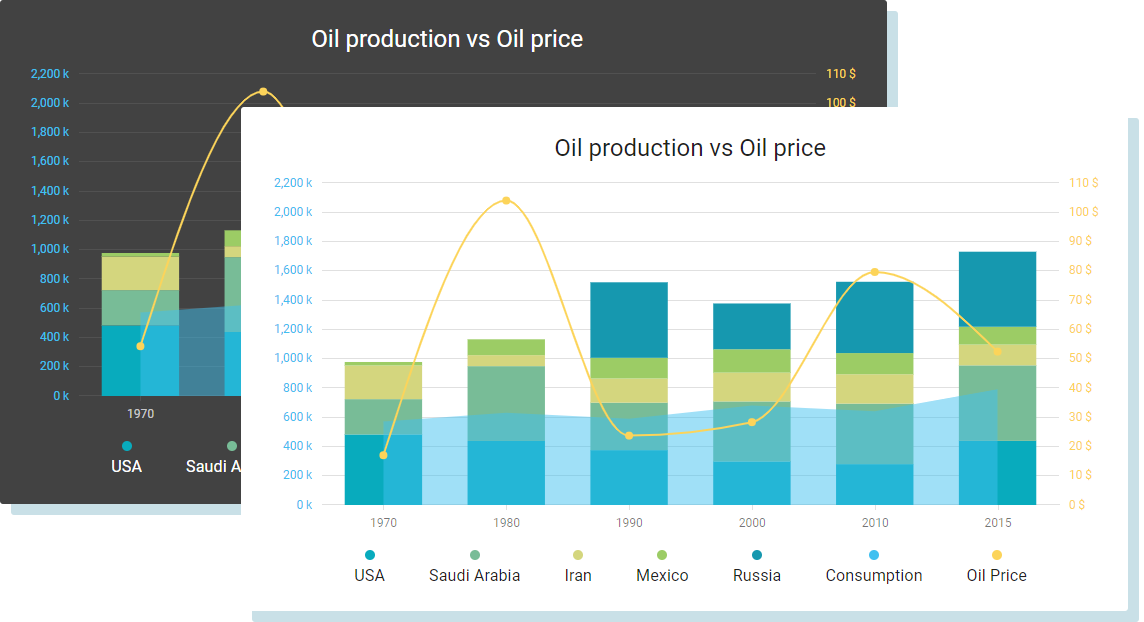
You can render multi-series chart with line column area etc except for pie doughnut funnel and pyramid. The main differences from a regular LineSeries use. Time Series This section covers how to chart time series data using Integrated Charts.
Our React Chart supports both programmatic and interactive seriespoint selection. Code Quality Rankings and insights are calculated and provided by Lumnify. It would be great to have some default handling for time-series data as some other libraries like react-viz have out of the box.
15681606835443156816175443038156816282531646156816389620253 I have then arranged the options of my chart as such. In FusionTime you get lots of out-of-the-box interactive features such as time navigator date range selectors tooltips with crosslines interactive legend and more. Given example shows multi-series line chart along with source code that you can try running locally.
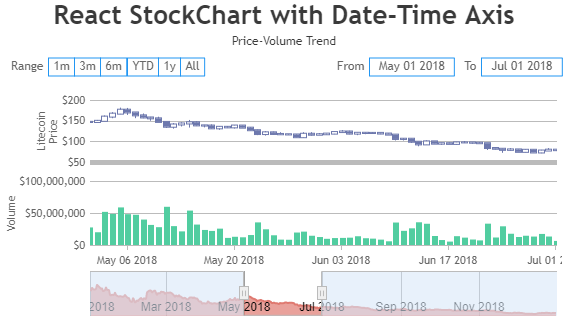
As you might have guessed this starts with the lifecycle methods of specifically componentDidUpdate. Other libraries have also come to the same conclusion. React Stock Chart with Date-Time Axis CanvasJS React StockChart React StockChart with Date-Time Axis Below example uses React to create StockChart showing Price-Volume trend using multiple charts with date-time.
React-chartjs-2 React wrapper for Chartjs. I have got my date in an epoch format such as. View the examples of React Line Charts created with ApexCharts.