Fantastic Chartjs 2 Line Chart

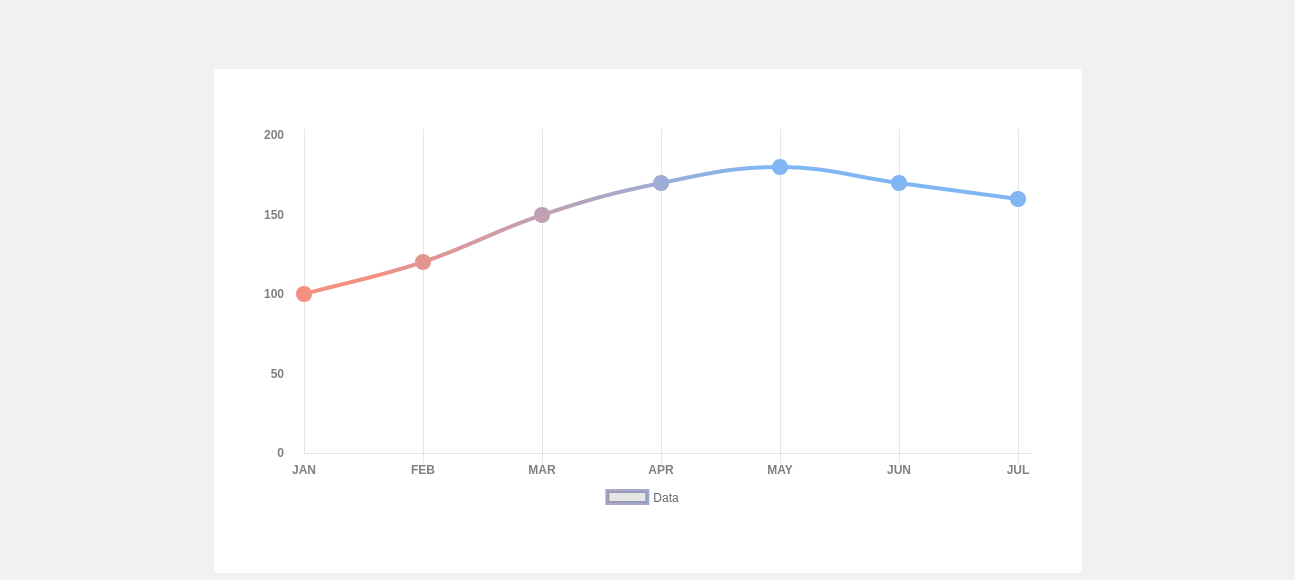
Var data labels.
Chartjs 2 line chart. Out of the box stunning transitions when changing data updating colours and adding datasets. Subscribe for more free tutorials httpsgoogl6ljoFc Buy this series and get access to ChartJS theme. With Chartjs it is possible to create mixed charts that are a combination of two or more different chart types.
We can use it to render charts in a canvas inside a React app. If you want to remove fills for all your line graphs a more efficiant way of achieving the same effect is to. Ad Line Bar Pie Scatter Stock and other charts for your VueJS web apps.
Mix and match bar and line charts to provide a clear visual distinction between datasets. When creating a mixed chart we specify the chart type on each dataset. Building a line chart.
Kaungmyatlwin Great solution thanks. Var myLineChart new Chart ctxLine data. Text Editor like SublimeText TextMate Coda NotePad or IDE like Eclipse.
You can get the code of this tutorial from my GitHub repository. Real-time Crypto Charts Real-time cryptocurrency visualisations using ReactJS Websockets and ChartJS. We will start with the following project structure.
Creating a chart assembly line with react-chartjs-2. You can get the code of this tutorial from my GitHub repository. New in 20 New chart axis types Plot complex sparse datasets on date time logarithmic or even entirely custom scales with ease.