Fun Chartjs Date Axis

We can make creating charts on a web page easy with Chartjs.
Chartjs date axis. Var data labels. However Chartjs also supports all of the formats that your chosen date adapter accepts. If you now how to.
How to rotate the label text in a doughnut chart slice vertically in Chart JS Part 2. The problem in your code is that the chart options is nested inside the data object and actually ignored by Chartjs. Chartjs is a community maintained project contributions welcome.
For example I want to turn the number 22101 into the string 60821 for display purposes. My x-Axis is date and it is not render anything. They are used to determine how data maps to a pixel value on the chart.
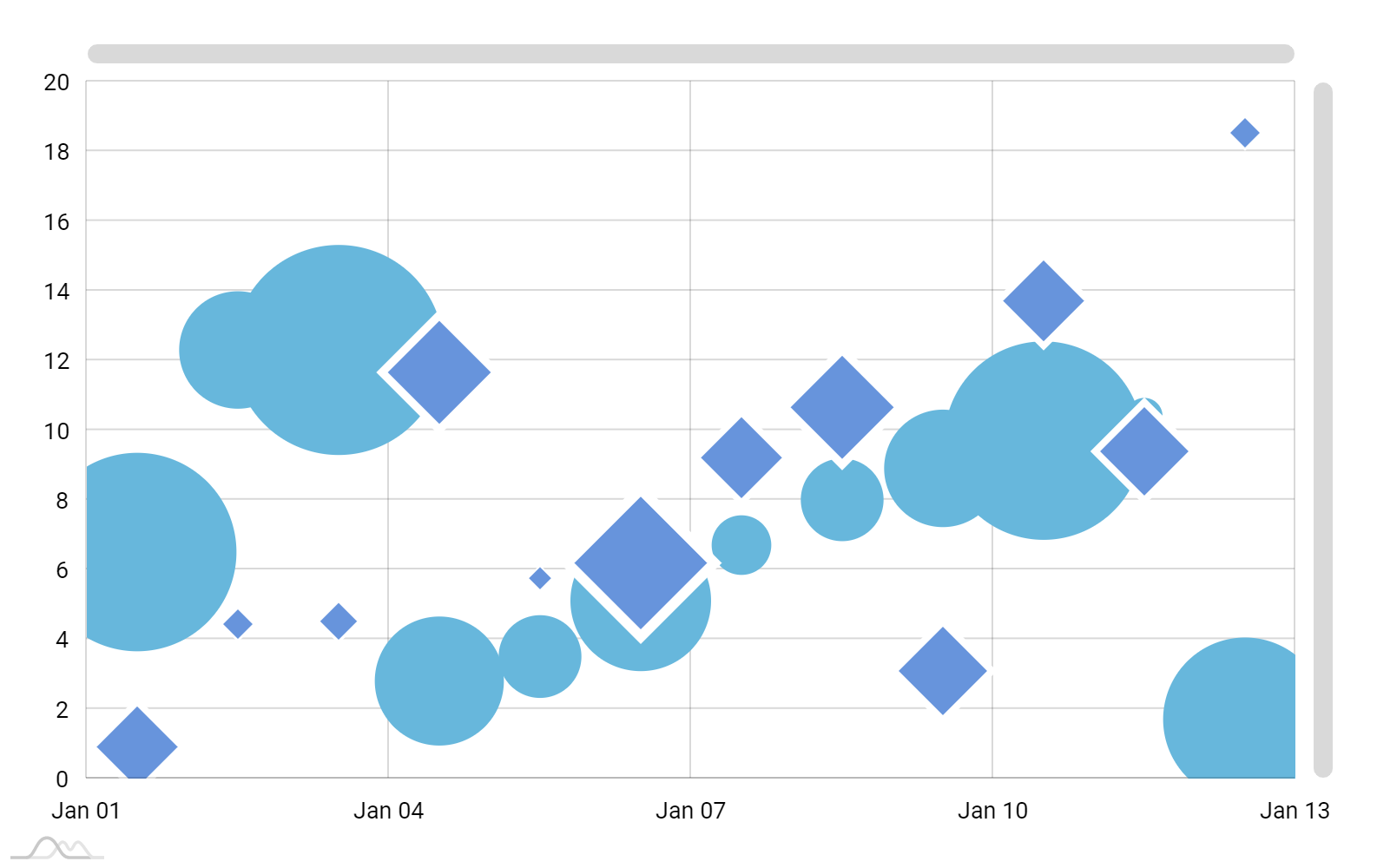
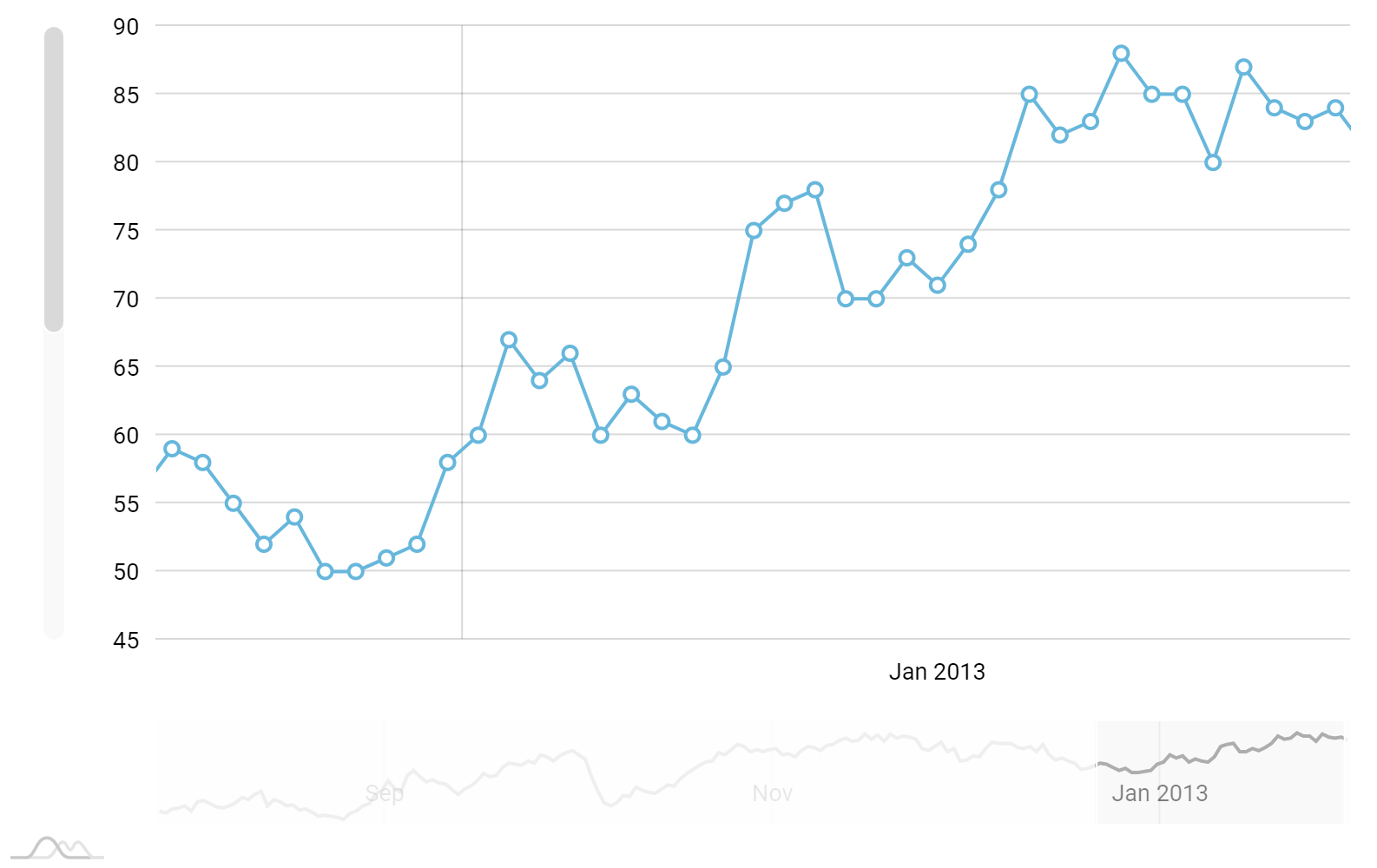
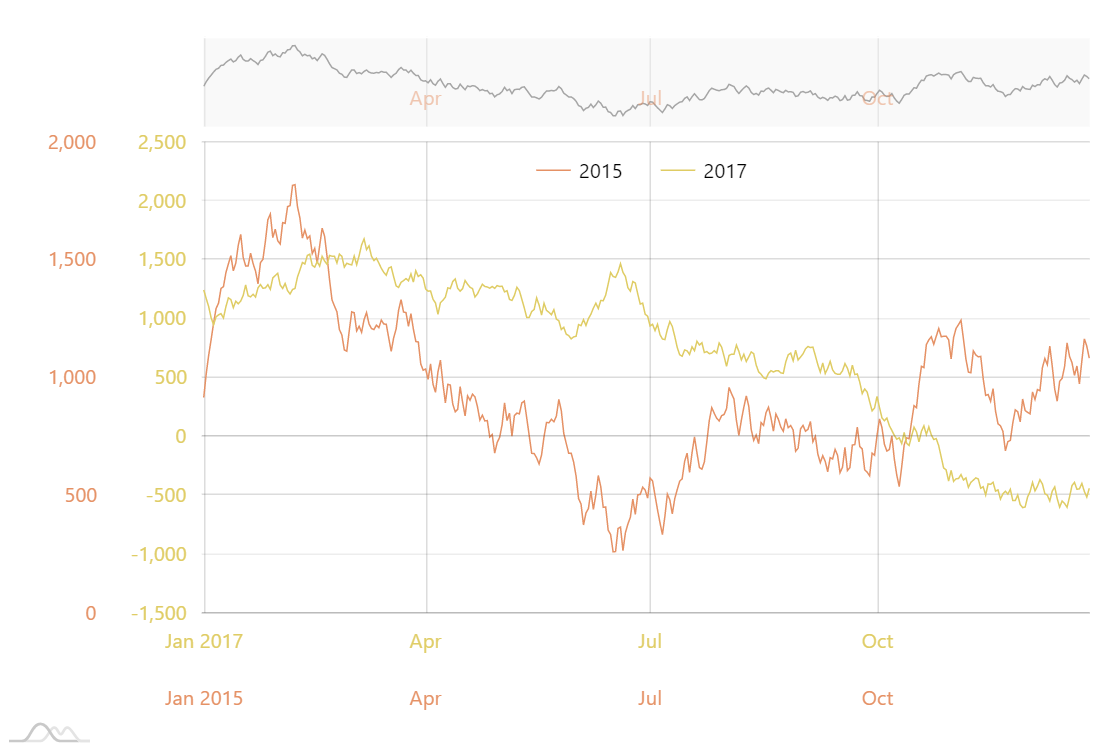
Date time intervals can be customized by using the interval and intervalType properties of the axis. False for better performance. You can create charts on a Date Time axis by setting Date Time values to x property of dataPoint.
Theres no special requirements for axis type. As far as I understand the bundle version of Chartjs should include the momentjs as well. When the ticks are added itll automatically calculate the most comfortable unit based on the size of.
If you set JavaScript Date objects to x then CanvasJS automatically figures out and renders a datetime axis. Using both xLabels and yLabels together can create. If the global configuration is used labels are drawn from one of the label arrays included in the chart data.