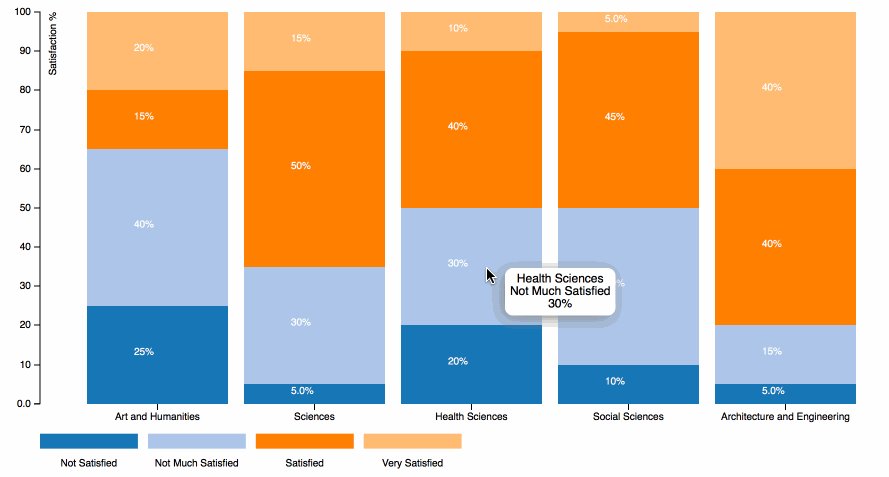
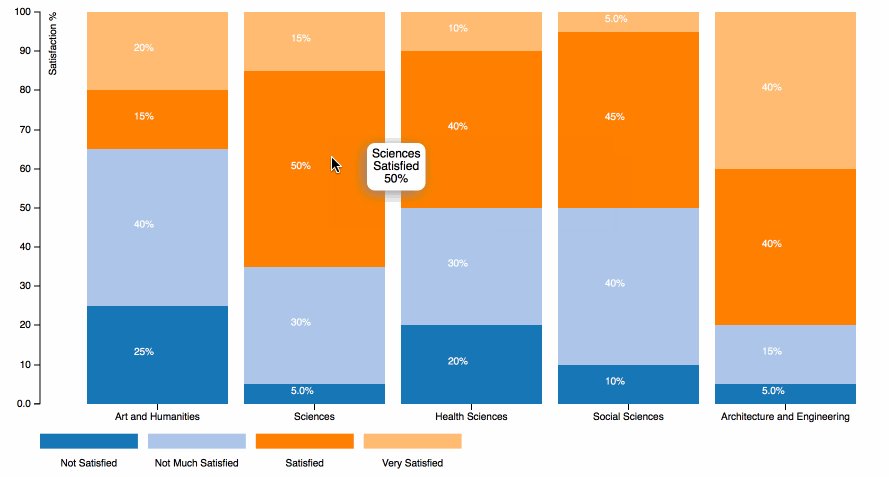
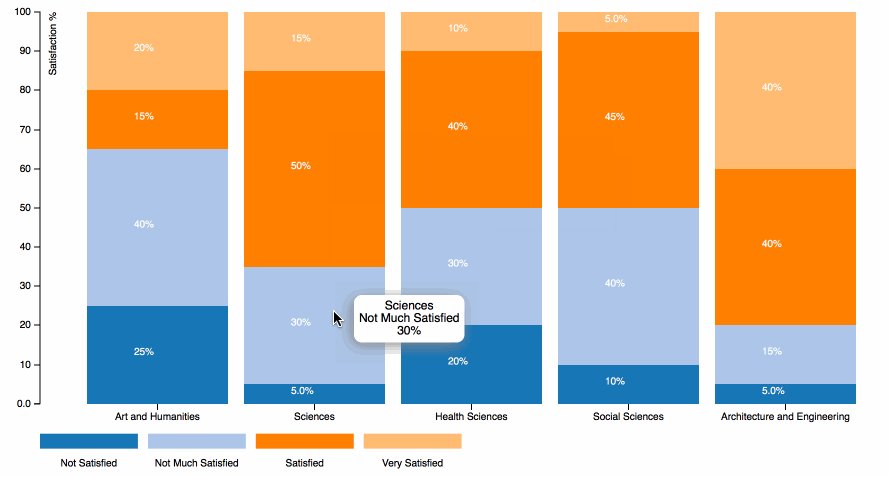
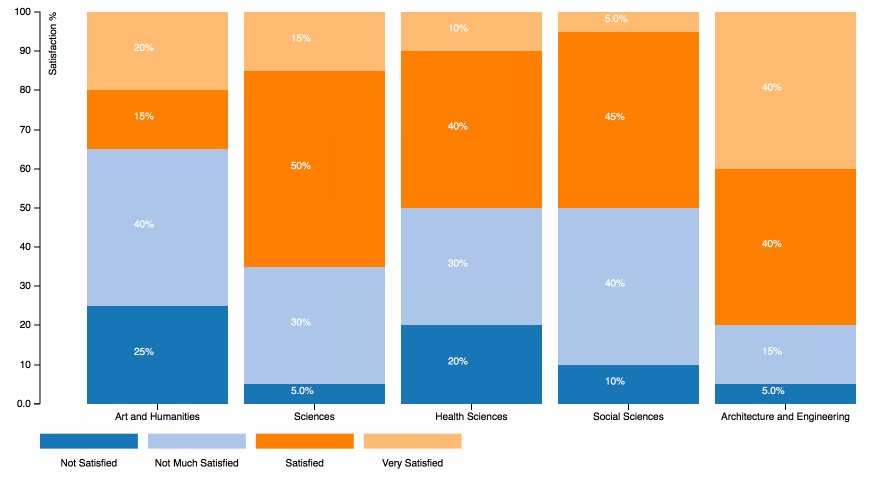
Ideal D3 Horizontal Stacked Bar Chart With Labels

Note that you could consider building lollipop plot as well.
D3 horizontal stacked bar chart with labels. Instantly share code notes and snippets. New June 23 2021 Horizontal Bar Chart. D3 Labels For Horizontal Bar Chart Are Stacking Over Eachother And.
New June 23 2021 Bar Chart Sorting. Each bar in a standard bar chart is divided into a number of sub-bars stacked end to end each one corresponding to a. It is actually responsive it doesnt merely scale the SVG proportionally it keeps a fixed height and dynamically changes the width.
D3 Horizontal stacked bar chart axis cut off. If your horizontal bar chart labels are too long for your left margin by default in. The function translate uses a string concatenation to get to translate w2 h-10 which is calculated to translate 5002 300-10 or translate 250 290.
Today I learned some cool stuff with D3js. Create ordinal scale var xScale d3scaleBand domain d3range datasetlengthrangeRound 0wpaddingInner 005. Ordinal scales are used for ordinal data data that represents categories with some inherent order.
Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. You can also set. D3 Horizontal stacked bar chart axis cut off.
As all settings of a chart can be customized with the responsive configuration override mechanism of Chartist. How to split categories into bars. Heres what worked for me.