Impressive Chartjs Simple Line Chart

In this article Chartjs CDN v260 is used for demonstration purposes.
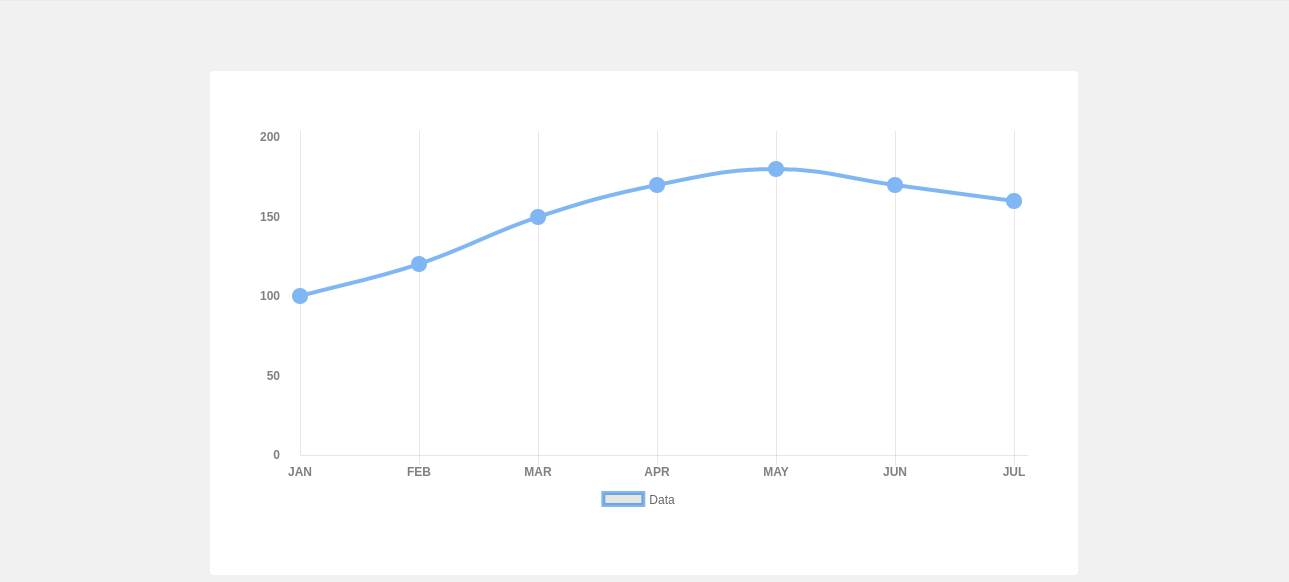
Chartjs simple line chart. The normal order of visualizing data in JavaScript charts can be broken down into four basic steps and building a JS line chart follows the same pattern. Chartjs is a JavaScript charting tool for web developers. Create followersdataphp file to fetch data from MySQL table.
Creating a basic HTML page to speay the chart. Simple Line Chart The first example illustrates utilizing a simple Flask application that originates the data to be displayed by Chartjs as a simple line chart. Plotly is a free and open-source graphing library for JavaScript.
Kenny Alvizuris Apr 4 18 at 722. Ill be focusing on the Javascript side of this application but please refer to my Flask Tutorial for a more detailed description of how to create a Flask application. New in 20 New.
Line Chart with VueChartJS. Increase development speed by 2x-10x with Dash. Awesome opens new window Slack opens new window Stack Overflow opens new window.
Now we need to install two. SVG is the future of illustration in web Fully responsive and DPI independent. The following facts should give you an overview why to choose Chartists as your front-end chart generator.
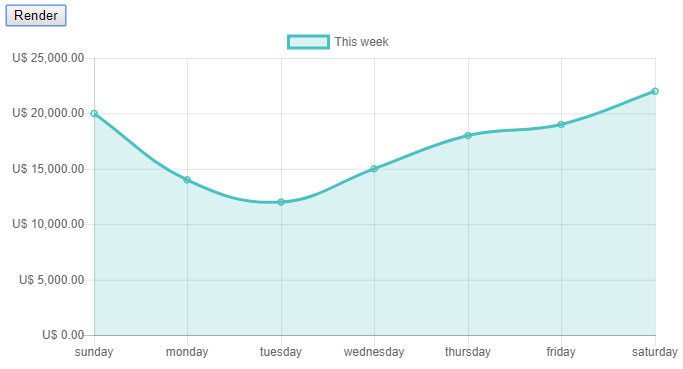
Ad Line Bar Pie Scatter Stock and other charts for your VueJS web apps. Today we will create a simple Line Graph application in react using chartjs library and plot the weekly results of our daily calories lost. With that done well watch the Chartjs framework do the rest of the heavy.